Google anticipa il futuro delle app per tablet Material You [Gallery]
![Google anticipa il futuro delle app per tablet Material You [Gallery]](https://9to5google.com/wp-content/uploads/sites/4/2023/05/Material-You-large-future-cover.jpg?quality=82&strip=all&w=1600)

Dopo il lancio di Pixel Tablet e Fold, alcune sessioni per sviluppatori all’I/O 2023 si sono concentrate su come ottimizzare le app per schermi di grandi dimensioni. Alla fine di una determinata conversazione, il team di Material You ha fornito una piccola anteprima di cosa [it] aveva programmato di [their] Google Apps su un grande schermo”, come tablet e dispositivi pieghevoli, in futuro.
anteprima duranteArticolo a dirigere i grandi schermiIncentrato su tre temi/principi dei film “Making Material You”. Queste idee sono “ancora in lavorazione” con una tempistica di “nei prossimi anni” e mostrano al mondo dove le app Android su tablet e dispositivi pieghevoli stanno ricevendo molta attenzione e sviluppo.
Espressivo
Google ritiene che “i grandi schermi siano un momento per portare quell’espressione audace che i dispositivi più piccoli semplicemente non possono”.
Alcuni esempi di cose che puoi fare su uno schermo più grande con più spazio includono:
- “Icone interattive nella parte inferiore del dito, costruite su icone fisiche.”


- “L’espansione delle dimensioni della tela consente una gamma più ampia di espressioni tipografiche e, se combinata con caratteri variabili, facilita transizioni fluide tra casi ampi e stretti o da sottili a molto audaci, adattandosi dinamicamente al cambiamento di layout e riquadri”.
Google ha mostrato un esempio di un’app di notizie che sfrutta la libreria 3 articoli e visualizza quantità variabili di informazioni:
- “Invece di centrare le icone all’interno di un pulsante, distanziarle può attirare l’attenzione su un’azione specifica come la navigazione della pagina”.
- “Uno schermo con una gamma più ampia di espressioni: silenzioso quando hai bisogno di maggiore concentrazione o alto quando vuoi alzare il volume.”

Lussurioso
“La forma è uno degli aspetti più iconici e completi del linguaggio visivo di M3.”
- “Le forme animate possono aggiungere emozione, divertimento e aggiungere dinamismo a un’interfaccia utente. Possono rendere un prodotto più umano, vivace e attraente. Le transizioni di forma, soprattutto quando si modificano le dimensioni relative dei componenti o si applica una forma unica, possono cambia e gerarchizza l’interfaccia utente e attrai Attira efficacemente l’attenzione dell’utente sull’elemento importante. Le forme possono accentuare le risposte dell’interfaccia utente in modi unici, fornendo una sensazione vivace e vivace.

Personale
Con il terzo principio, Google suggerisce interfacce utente personalizzabili “più personali e su misura”.
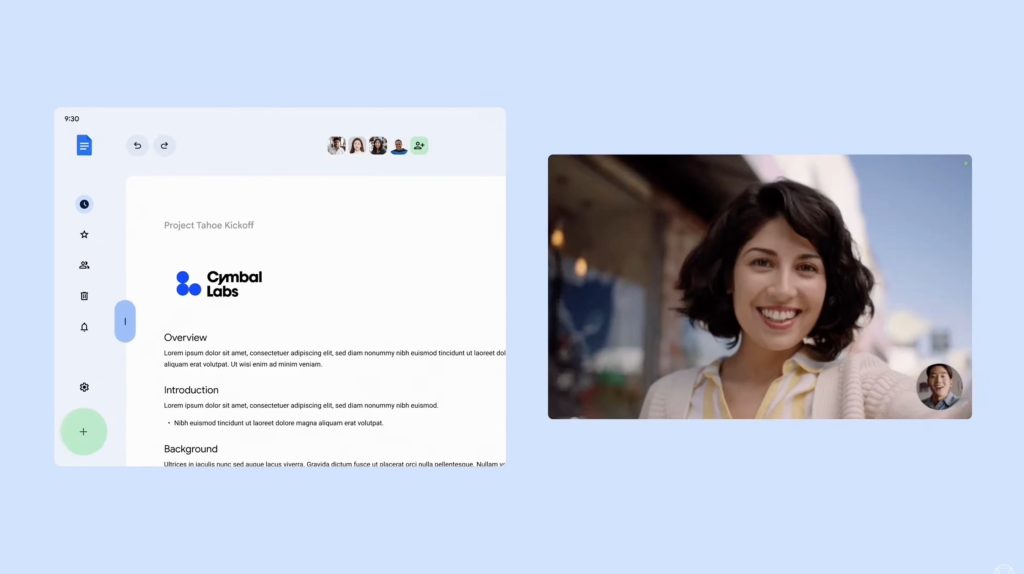
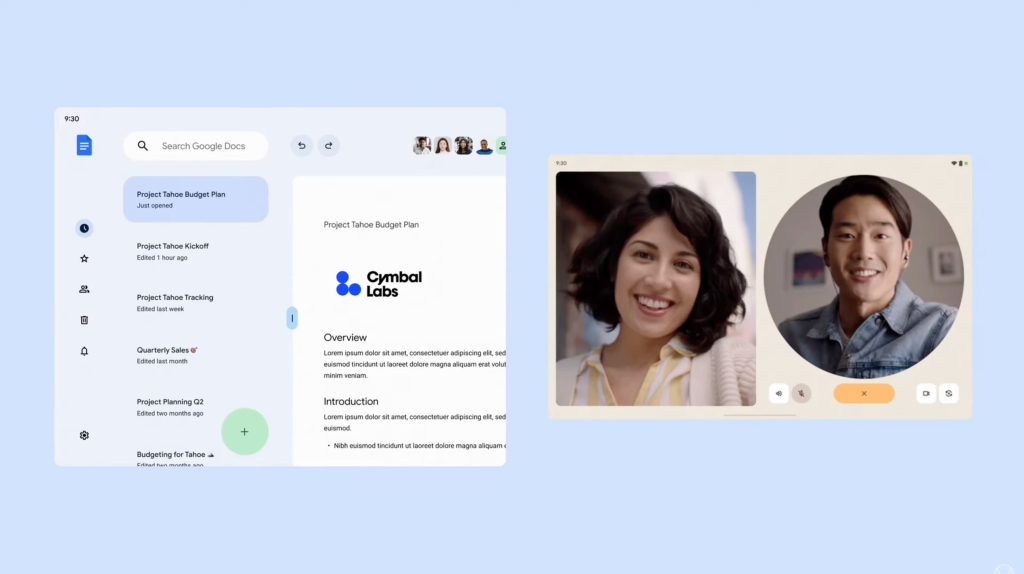
- “Espandi gli obiettivi di clic, come questo nei pulsanti di chiamata, dando loro un po’ più di spazio per separare la loro funzionalità, regola un riquadro per creare uno spazio di lavoro più mirato o ingrandisci per una conversazione più intima con un amico.”
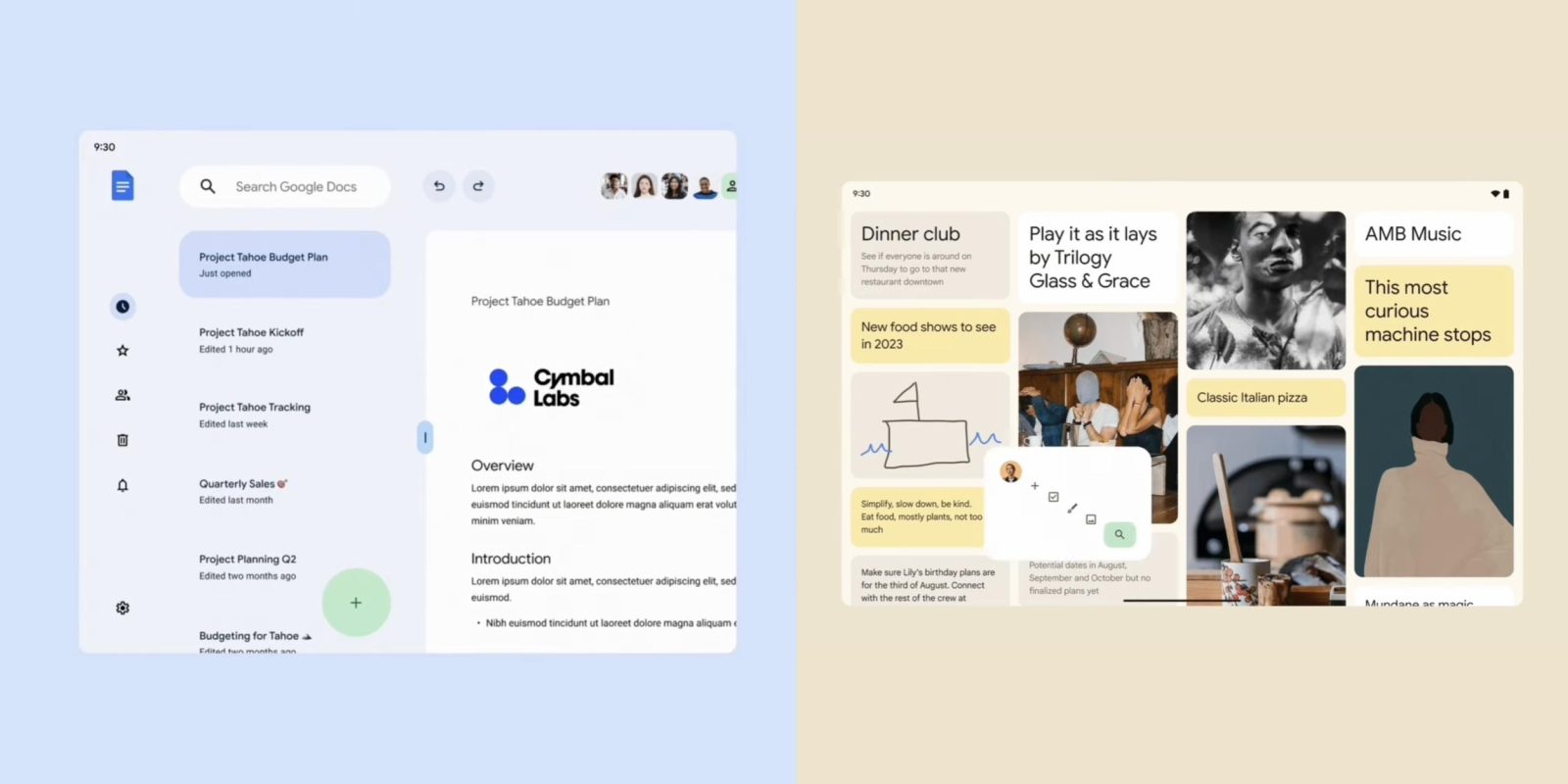
L’esempio di Google Documenti in cui puoi vedere un elenco di documenti mentre uno è aperto sarà davvero utile. Nel frattempo, avere questo menu scorrendo invece del pulsante dell’hamburger nell’angolo in alto a sinistra è un bel cambiamento.
Uno degli esempi più interessanti qui è l’app simile a Google Keep in cui fai scorrere un pannello con l’avatar del tuo profilo, cerca, nota/elenco/disegno/nuova foto dal bordo sinistro verso il basso. (Guarda la fantastica transizione.)
- “L’interfaccia utente flessibile consente agli utenti di personalizzare il proprio ambiente. Qui, comodo posizionamento dei controlli, dove si tiene il dispositivo e dove si digita. E flessibilità per l’utente di riprogettare l’interfaccia utente in base alle proprie esigenze.”
FTC: utilizziamo i link di affiliazione per guadagnare entrate. Di più.

“Comunicatore. Ninja web hardcore. Amante estremo dei social media. Analista. Drogato di alcol.”